Catalog > Browse> Products > Descriptions
Product Descriptions
To Add Product Descriptions:
-
In the DESCRIPTIONS section, you will be able to enter product information into any of the fields provided. Each field is described as follows.
-
-
Summary: A brief description of the product that can be used for the category listings or featured products. (max. 1000 characters) There is no .html editor for the Summary field. You would generally want to use the description field to enter specifics on the class/product. The Summary text is only visible on certain category displays.
-

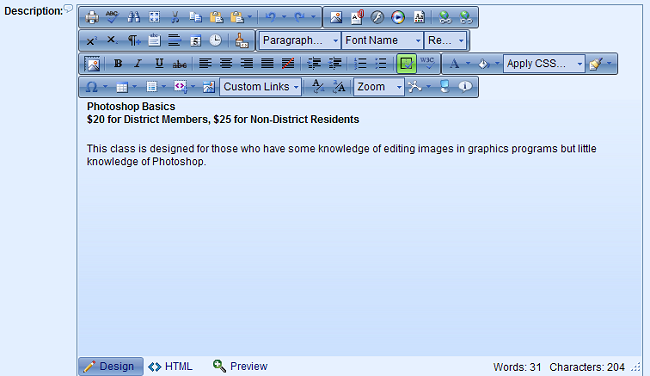
Below is a sample of a Description section you can view while editing your product. By default the built-in .html is visible.
-
-
Description: The standard product description. Use the built-in HTML editor or enter your own HTML formatted text. (no character limit) Note: For best results, you will need to use Windows Internet Explorer, Google Chrome or Mozilla Firefox as your browser.
-
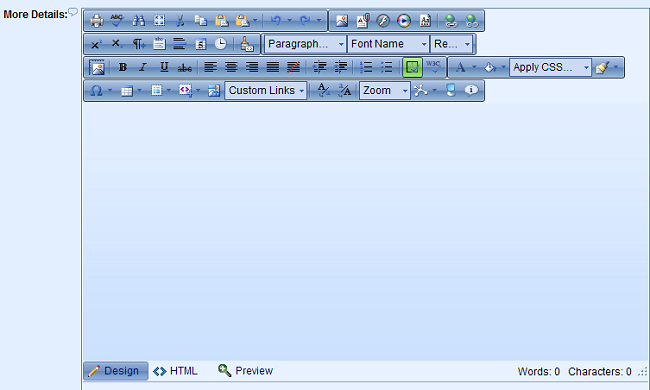
Below is an example of text using the new to ePayTrak built-in HTML editor. There are many features available: You can use tables, bullets, adjust the size and style of the text almost like a word editor. The Design button by default is chosen. To view the coding, click the HTML button at the bottom of the page. The preview will show you what your product's description will look like on the ePayTrak site. You can add/edit your description in .html if you have coding knowledge.

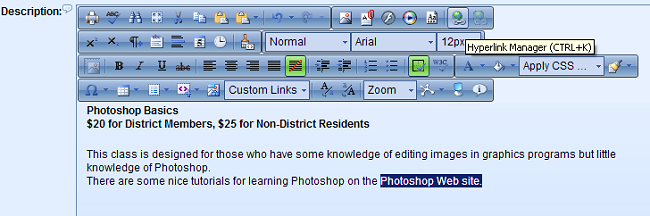
You can add a hyperlink in your description by clicking on the icon that looks like a chain link.

In the example above, we are adding a hyperlink for the Photoshop.com Web site. Highlight the text first, then click on the Hyperlink Manager.
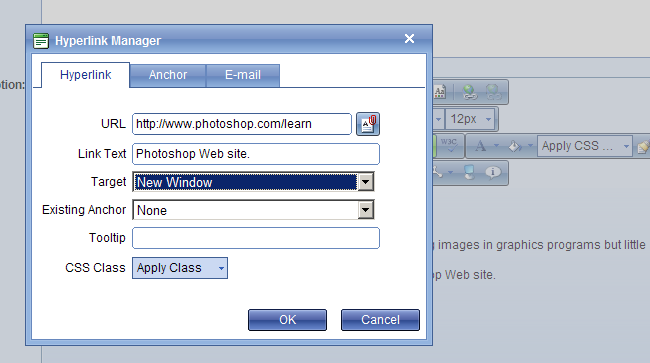
You will see a window like the one below. Enter the domain name in the URL box as shown below. If you wish to have your link open in a separate window (recommended), then click on the Target drop-down and choose New Window from the drop-down menu. Click the OK button when you are finished.

After completing your text, save the product/class. There is no separate save button within the editor any longer.
Other sections available after the Description field:
-
-
More Details: If you would like to include some additional product information, you can enter text into this field, this section now has an .html editor. When there is data in this field, a link to more details will appear next to the Description title. (no limit)
-

-
-
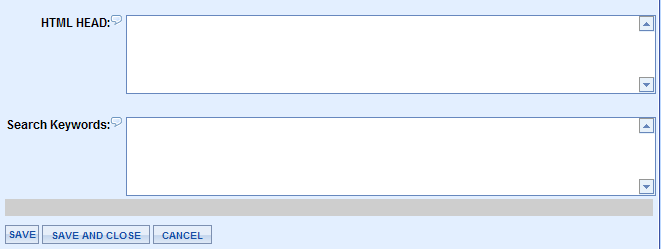
HTML HEAD: Enter the data to include in the HTML HEAD portion of the display page, such as Meta keywords and description, javascript, etc.
-
example input into the HTML HEAD field -
<meta name="description" content="my page description." />
<meta name="keywords" content="my keywords" />
-
-
Search Keywords: Enter product data like keywords and frequent misspellings. The information you enter here will always be used to find this product when your customers use the search form.
-

-
Click the SAVE button when finished with this section.
-
From the left-column menu, click the Preview tab to view your product as your customer would see it.
Related Topics:
-
Images - Upload images for your product.
-
Options and Variants - Give more flexibility to your products. You can offer different sizes and colors for a Spirit Wear item like a jacket or hat.
2019 © Edutrak Software, LLC